
Je herkent het gevoel wel, je site is bijna klaar om live te gaan. En dan is daar plots nog een Google Maps key die aangemaakt moet worden.
Niet onbelangrijk om te weten: Google Maps is betalend, maar elk account krijgt $200 gratis verbruik per maand. Wanneer je een basis website hebt is dit normaal ruim voldoende. Het rekent enkel wanneer de pagina (waar de google maps staat) op desktop geladen wordt, mobiel telt hier niet mee. Als je boven de 28.500 bezoeken op 1 maand krijgt (wat dus ongeveer het aantal keer is dat je gratis een Google Maps kan inladen per maand) dan ga je extra moeten betalen.
Zorg voordat je alle stappen doorloopt dat je met het juiste Google Account aangemeld bent.
Stap 1: Maak een project aan en configureer het via deze link en geef het project de naam van je website.
Stap 2: In de linker menubalk zie je 'billing' staan bij 'PINNED'. Hier klik je op, nu zie je de tekst verschijnen 'This project has no billing account'. Klik vervolgens op 'link a billing account'. Je gaat in de meeste gevallen een nieuw account moeten aanmaken door op 'create billing account' te klikken. Je geeft in de eerste stap specifieke account information mee zoals: het land en de organisatie beschrijving. In stap 2 vraagt Google 'payment information verification', deze vul je in.
BELANGRIJK: Enkel wanneer je boven de 28.500 bezoeken op 1 maand zit (op de pagina waar de Google Maps staat), ga je effectief een rekening ontvangen. Geef je geen payment method mee? Dan gaat Google Maps nooit werken.
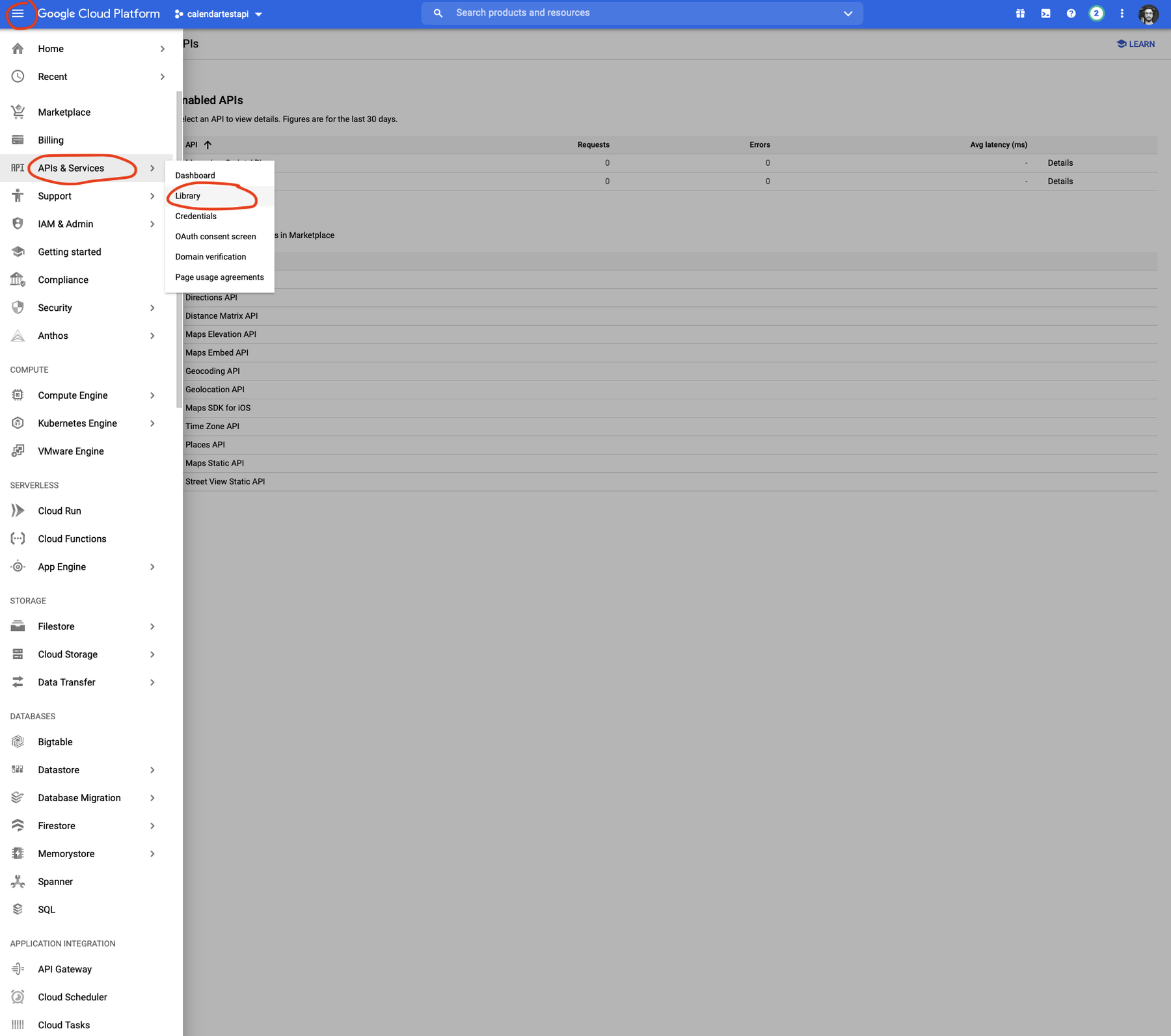
Stap 3: Wanneer je project aangemaakt is en ook gekoppeld aan een factureringsaccount/billing account moet je de api-keys aanmaken. Dat doe je via deze link.
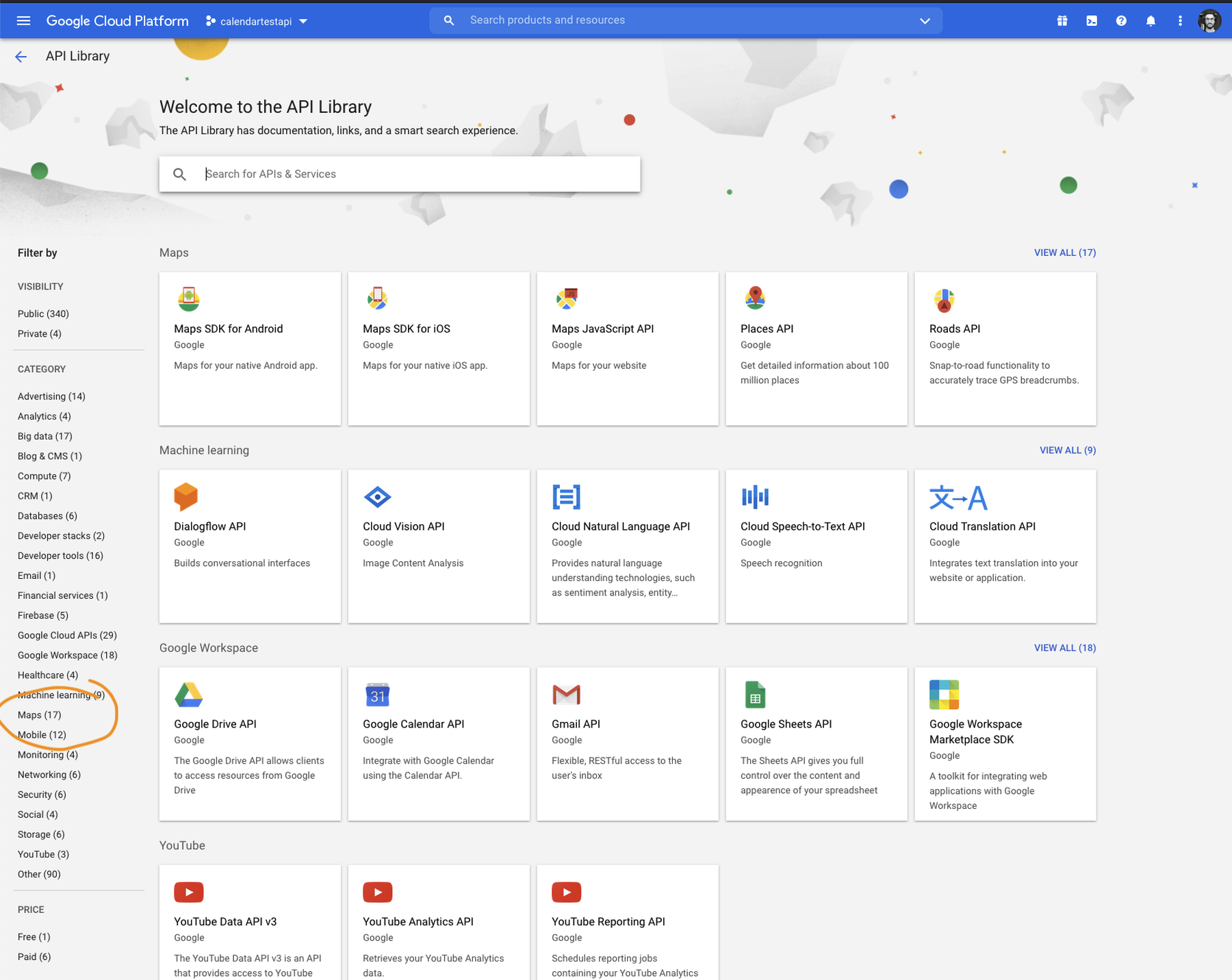
Stap 4: Links bij de categorieën zie je maps staan, daar klik je op. (zie visual)

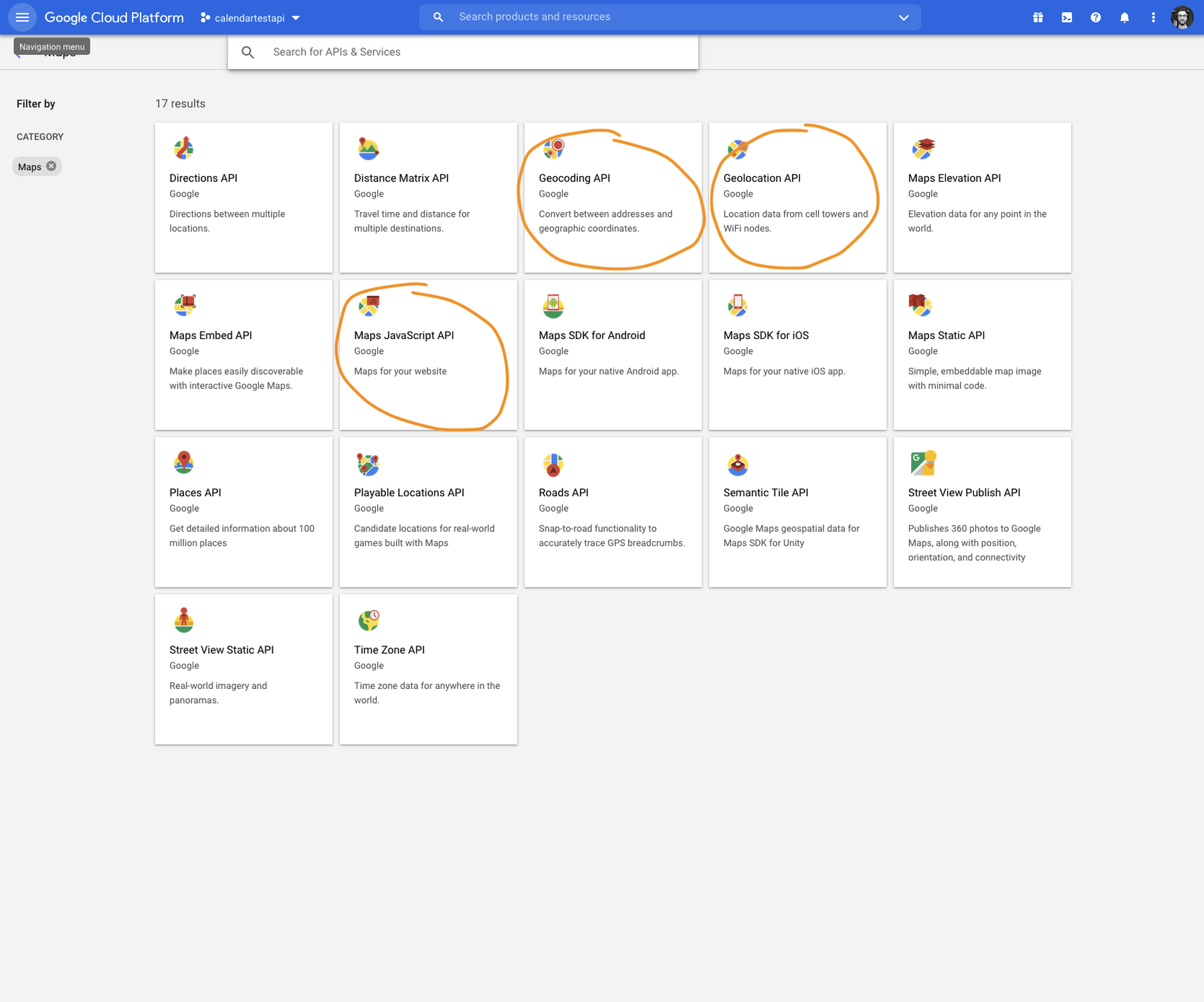
Stap 5: Hier mag je volgende api’s aanzetten:
- Maps JavaScript API
- Geocoding API
- Geolocation API
(hieronder zie je hoe dat eruit ziet)


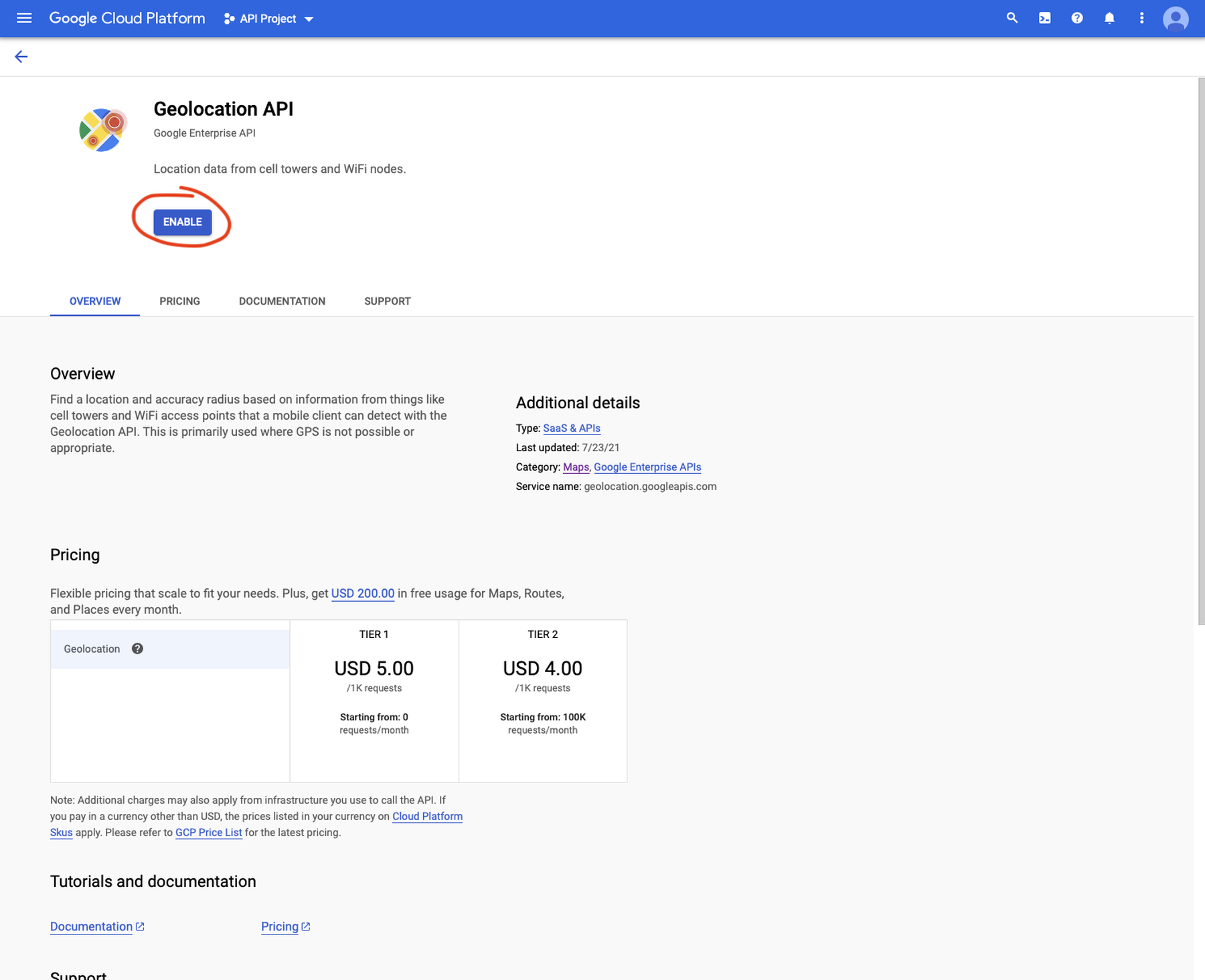
Na het activeren van elke API moet je opnieuw naar de API bibliotheek gaan, om de volgende API aan te zetten.

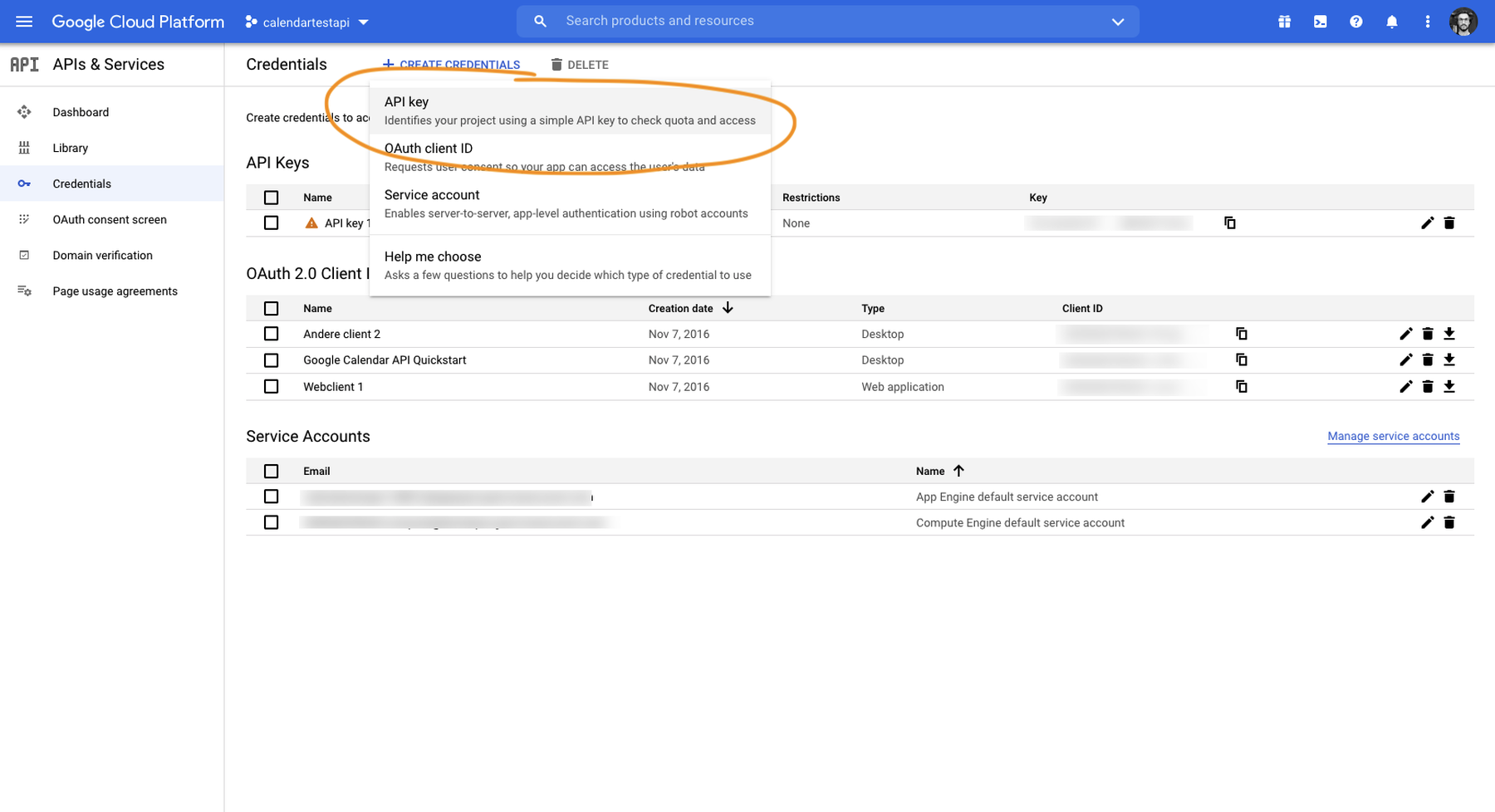
Stap 6: Nadat alle API's zijn ingeschakkeld, Klik je op “inloggegevens.” (credentials)

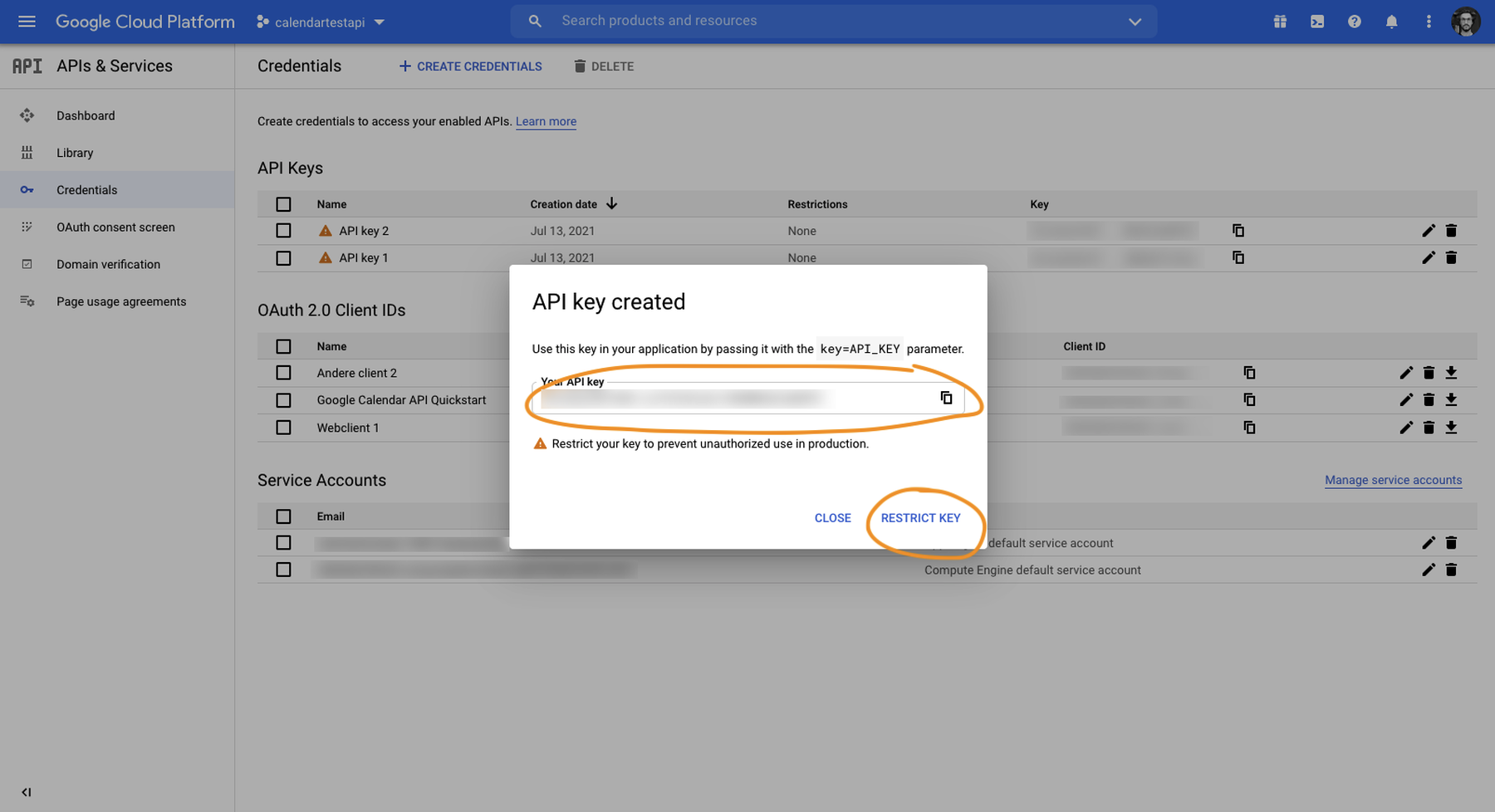
Stap 7: Klik nu bovenaan op “+ Maak inloggegevens” en daaronder klik je op API key. Nu heb je een nieuwe API key aangemaakt. Deze zie je in een pop-up op het scherm verschijnen.


Stap 8: Deze kopieer je en stuur je door naar je webpartner. De key ontvangen we graag in tekst vorm (geen screenshot).
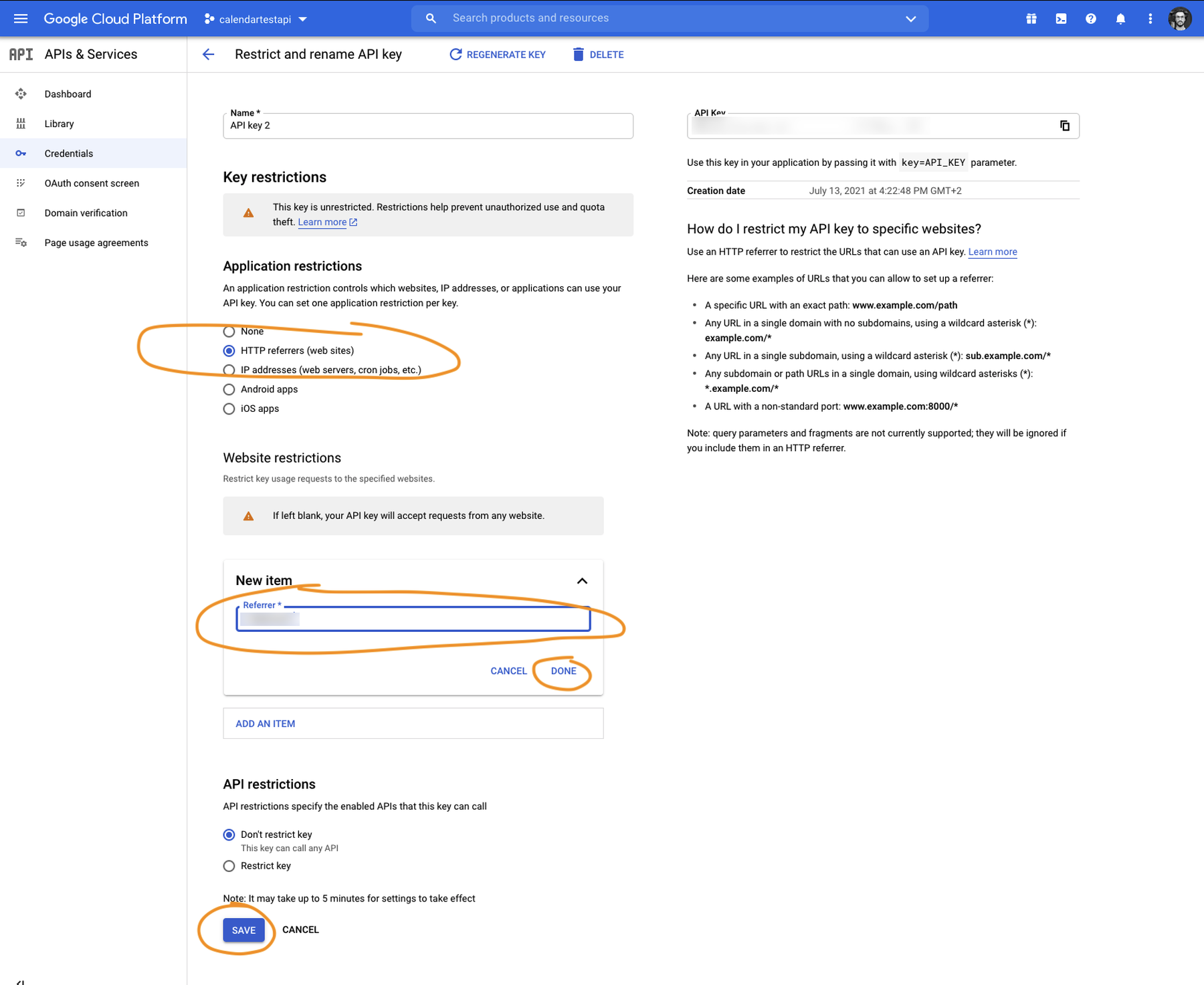
Stap 9: In de pop-up klik je hierna op “restrict key” (of “beperk sleutel”) en bij app restrictions vink je “HTTP referrers” aan.

Stap 10: Als laatste stap klik je op “item toevoegen” en daar geef je *.creem.be/* in (of wat jouw webpartner aanbeveelt) en voeg je er nog eentje toe met de naam van je eigen site: *.eigensitenaam.be/*.
Top, we hebben alle stappen doorlopen. Nu kan je site echt live gaan!
Heb je toch nog vragen? Aarzel dan niet om contact met ons op te nemen.
